O site do Cantinho está de cara nova e espero que o site esteja bem mais leve e rápido para vocês acessarem.
Este é um post um radicalmente fora do escopo da Arte, mas que talvez possa ajudar outros artistas que assim como eu, tem um site. E este post será bastante técnico, já que estarei falando do “Por trás das cenas” do próprio Blog do Cantinho.
- O porquê das mudanças no site
- Velocidade de Carregamento
- Leiaute
- Tema Escuro
- Preparando as coisas…
- Primeira parte: a Otimização o Site do Cantinho
- Atraso de Carregamento do Javascript
- Mudança nas fontes do site
- Comparando os resultados
- Algumas pequenas alterações…
- Segunda Parte: O Leiaute e o Tema
- Planejando um novo Leiaute
- O tema a ser escolhido
- Flexibilidade do Neve
- Desempenho do Neve em comparação ao Hestia
O porquê das mudanças no site
Os dois principais motivos para as mudanças no site, foram a Velocidade de Carregamento e o próprio Leiaute do site. E outro motivo bem mais secundário, foi um tema escuro, que eu gostaria de ter, mas queria dar a escolha ao leitor. Porém, eu queria fazer isso sem adicionar plugins ao site.
Velocidade de Carregamento
Eu estava olhando o Google Analytics, quando vi que o site do Cantinho estava com uma Taxa de Rejeição bem grande e com uma Duração Média de Sessão muito baixa.
E foi aí que fui procurar o motivo disso: O site estava muito lento em celulares. Num país, onde mais da metade das pessoas usam a internet apenas pelo celular, isso era completamente inaceitável. E ainda tem mais uma coisa: Um dos fatores para o Google rankear qualquer site, é a velocidade em que o site carrega.
No Lighthouse, o site do Cantinho do Romeo estava com uma pontuação de 73, com o índice de Velocidade de 2,5 segundos e o Carregamento do Maior Conteúdo em 3,2 segundos.


Leiaute
Também estava um tanto insatisfeito com o leiaute. O Hestia, que era tema que eu estava usando, tinha um leiaute bonito, mas me limitava muito no que podia fazer. E para fazer o que queria, teria que pagar bem caro pelo tema completo.


A minha intenção era ter um Leiaute que se focasse no Blog, já que o Cantinho se tornou um site para compartilhar o meu processo de criação das artes.
Tema Escuro
Meu Deus, como eu queria um site que tivesse a opção de Tema Escuro. Eu queria um tema escuro no site para dar mais uma opção para os leitores que utilizam esse esquema de cor. E novamente, o tema que eu utilizava não oferecia esse recurso.
Preparando as coisas…
Como eu tinha migrado o meu site da Hostgator para a Hostinger (em maio de 2021) e paguei a hospedagem de um ano, acabei ganhando um domínio gratuito por um ano. Assim, decidi registrar um domínio secundário, e na Black Friday comprei uma hospedagem secundária.
E com isso, comecei alguns testes, tanto com um tema que eu gostei bastante mas que não sabia mexer nele quando criei o site do Cantinho, como com algumas otimizações do Cache. E as mudanças foram divididas em duas partes: A Otimização e o novo visual do site.
Primeira parte: a Otimização o Site do Cantinho
Inicialmente, para deixar o site mais rápido, eu fiz duas pequenas mudanças: Atrasar o carregamento de Javascript e mudar a fonte do site. Esses testes eu fiz no site do Cantinho, ao invés de fazer no site de testes.
Atraso de Carregamento do Javascript
A mudança do Atraso do Javascript foi feita no Litespeed Cache, que é o Cache que a Hostinger utiliza. Essa mudança foi feita, por conta do Google Tag Manager que estava atrasando o carregamento do site.


E apenas essa pequena mudança, fez a pontuação do site no Lighthouse ir de 73 para 81. Nesse ponto, o site não melhorou nem no Índice de Velocidade e nem no Carregamento de Maior Conteúdo, mas sim no Tempo para Interação, Tempo Total de Bloqueio e nas Mudanças de Leiaute Cumulativas.


Já havia melhorado muito, mas ainda não era o bastante. Eu queria melhorar ainda mais o site, e havia bastante espaço pra isso.
Mudança nas fontes do site
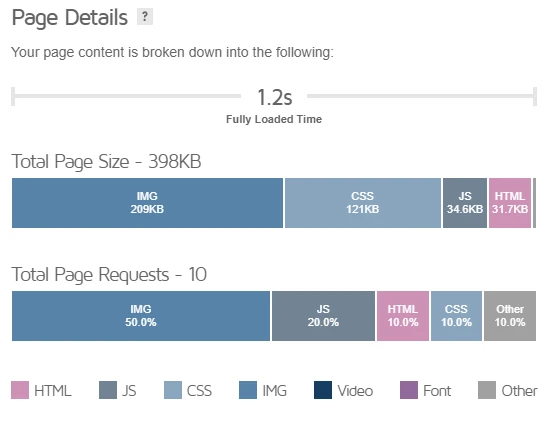
Depois, estava olhando algumas coisas no GTmetrix, até que uma coisa me chamou a atenção: o quanto que as fontes ocupavam na transferência de arquivos do site. A página inicial do site tinha 510 KB. As fontes ocupavam 111 KB, o que seria 21% do tamanho do site!


Eu estava usando a fonte Quattrocento Sans para todos os títulos. É uma fonte que gosto, mas que estava afetando um pouco o site. E no site de testes, eu estava usando a Trebuchet MS. Assim decidi mudar a fonte do site do Cantinho para a fonte que estava no site de testes. Com essa pequena mudança, o site tinha ficado mais leve.


Depois de alterar a fonte de Quattrocento Sans para Trebuchet MS, tive uma redução considerável no tamanho do site. De 510 KB para 398 KB. E essas mudanças se refletiram no Lighthouse.


Comparando os resultados
Ao menos, no tocante ao Lighthouse, a primeira parte da otimização do site deu grandes resultados. E para mostrar esses resultados, montei uma tabela.
| Métrica | Começo (13/11) | Atrasar Javascript | Alteração da Fonte |
|---|---|---|---|
| Nota do Lighthouse | 73 | 81 | 92 |
| Primeiro Carregamento de Conteúdo (FCP) | 2,0 s | 3,1 s | 1,9 s |
| Índice de Velocidade | 2,5 s | 3,1 s | 1,9 s |
| Carregamento do Maior Conteúdo (LCP) | 3,2 s | 4,1 s | 3,2 s |
| Tempo para Interagir | 5,6 s | 3,1 s | 2,3 s |
| Tempo Total de Bloqueio (TBT) | 620 ms | 0 ms | 80 ms |
| Mudanças Cumulativas de Leiaute (CLS) | 0,061 | 0,044 | 0,001 |
| Tamanho da Página | 598 KB | 510 KB | 398 KB |
| Requisições | 29 | 12 | 10 |
Mas uma das coisas que eu mais notei, foi que o “Atrasar Javascript” afeta muito o Plugin do Jetpack e talvez afete o próprio Google Analytics. Então não sei até que ponto fazer isso valha a pena, apenas para obter uma pontuação mais alta no Lighthouse.
Algumas pequenas alterações…
Porém, optei por colocar o Google Ads e o Google Analytics via Google Tag Manager, pois eles estavam atrapalhando um pouco o carregamento do site. E atrasar o carregamento do Javascript estava atrapalhando o plugin do Jetpack. Com o Google Tag Manager, este foi o resultado do Lighthouse.


E há uma boa documentação de como implementar o Google Ads e o Google Analytics via Google Tag Manager.
| Métrica | Começo (13/11) | Alteração da Fonte + Atrasar Javascript | Alteração da Fonte + Google Tag Manager |
|---|---|---|---|
| Nota do Lighthouse | 73 | 92 | 82 |
| Primeiro Carregamento de Conteúdo (FCP) | 2,0 s | 1,9 s | 1,7 s |
| Índice de Velocidade | 2,5 s | 1,9 s | 2,8 s |
| Carregamento do Maior Conteúdo (LCP) | 3,2 s | 3,2 s | 2,7 s |
| Tempo para Interagir | 5,6 s | 2,3 s | 5,5 s |
| Tempo Total de Bloqueio (TBT) | 620 ms | 80 ms | 370 ms |
| Mudanças Cumulativas de Leiaute (CLS) | 0,061 | 0,001 | 0,093 |
| Tamanho da Página | 598 KB | 398 KB | 433 KB |
| Requisições | 29 | 10 | 17 |
E essa simples ação aumentou bastante o desempenho do site. Não tanto como atrasar o Javascript, mas ficou num equilíbrio entre Desempenho e Funcionalidade. E assim, encerrei a primeira parte da otimização do site no final de Novembro.
Segunda Parte: O Leiaute e o Tema
Na segunda parte das mudanças do site foi a mudança do leiaute e do tema. Como falei anteriormente, uma das razões para as mudanças do site do Cantinho era a minha insatisfação com o leiaute do site.
Apesar de eu gostar do Hestia, que é o tema anterior do site, ele me limitava demais. E fazer uma nova página inicial no Elementor estava totalmente fora de questão.
Planejando um novo Leiaute
Eu já tinha uma ideia de mudar o Leiaute do site há bastante tempo. Eu já havia feito um outro leiaute já no Aniversário de 1 ano do Blog no Elementor, mas o site havia ficado muito pesado. E até por isso, esse leiaute ficou poucos dias no ar, e para esse novo leiaute, o Elementor está totalmente fora de questão. E no Planejamento, ele estava assim:


Com esse relativo fracasso em relação ao novo leiaute, acabei adotando o leiaute padrão do Hestia. Porém, eu percebia que o meu site não estava muito do jeito que eu queria, e não queria desembolsar uma boa grana somente para mudar os itens de lugar no tema Hestia.
Assim, comecei a planejar uma nova página inicial. Eu gostaria de uma página como a que fiz no Elementor, porém eu decidi por usar o Gutenberg, o editor padrão do WordPress. Planejei a página mais ou menos assim.


O tema a ser escolhido
O tema que acabei optando para ser o novo tema do Blog foi o Neve, que é desenvolvido pela Themeisle, a mesma desenvolvedora do Hestia. As principais razões por ter escolhido o Neve, foi a Flexibilidade e o Desempenho.
Flexibilidade do Neve
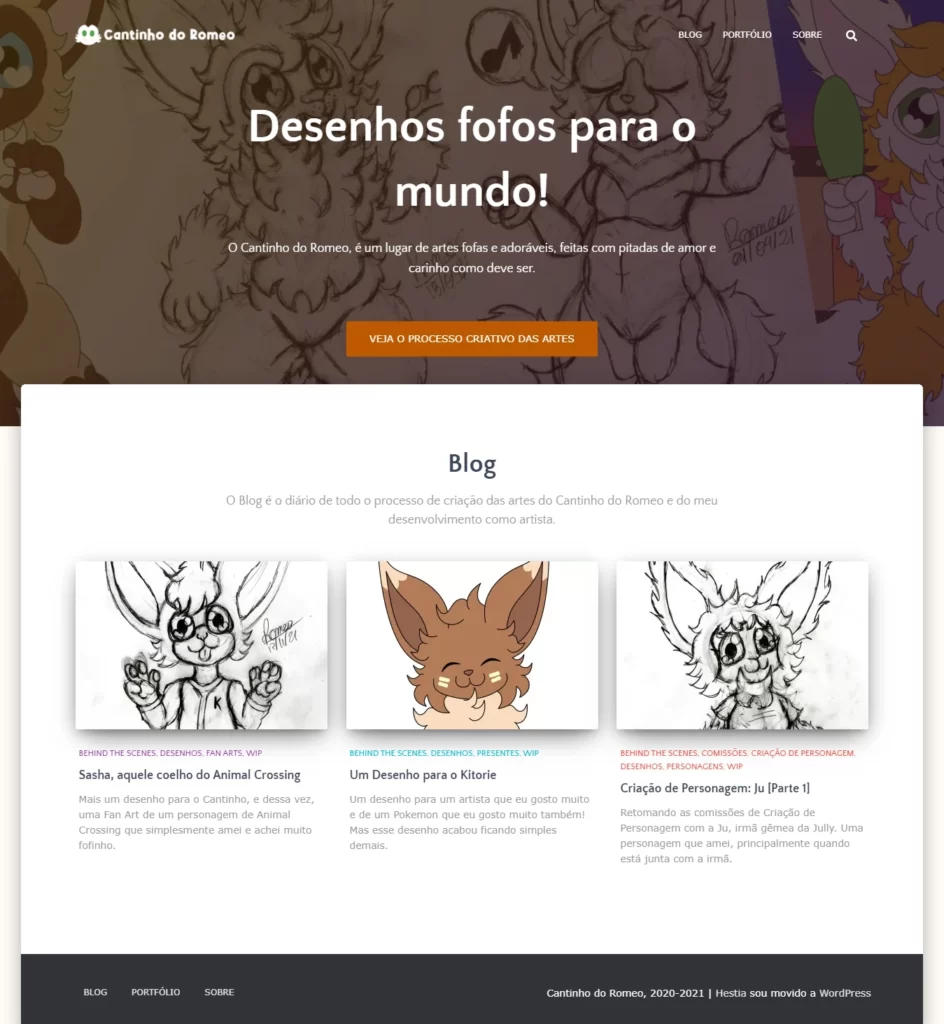
A principal razão que me fez escolher o Neve, foi a flexibilidade que ele oferece para montar o site, mesmo em sua versão gratuita. Por exemplo, esta é uma das “caras” do tema Neve:


E a flexibilidade desse tema já se mostra em seus templates (gratuitos e pagos). Vale muito a pena dar uma chance a esse tema.








Desempenho do Neve em comparação ao Hestia
Outra razão que me fez escolher esse tema é a leveza dele, com o site de testes batendo notas altíssimas no Pagespeed e sendo bem consistente, atingindo uma pontuação de 98/100 no site de testes.


E claro que o site de testes não tem o Jetpack e nem o Google Tag Manager que influenciam no carregamento do site, mas mesmo assim é bem impressionante de como esse tema é leve em comparação ao Hestia. Abaixo, uma tabela com a diferença nas métricas dos dois temas:
| Métrica | Hestia | Neve | Diferença (Neve – Hestia) |
|---|---|---|---|
| Nota do Lighthouse | 88 | 98 | + 12 |
| Primeiro Carregamento de Conteúdo (FCP) | 2,9 s | 1,8 s | – 1,0 s |
| Índice de Velocidade | 2,9 s | 1,8 s | – 1,1 s |
| Carregamento do Maior Conteúdo (LCP) | 3,2 s | 2,0 s | – 1,2 s |
| Tempo para Interagir | 2,9 s | 1,9 s | – 1,0 s |
| Tempo Total de Bloqueio (TBT) | 0 ms | 10 ms | + 10 ms |
| Mudanças Cumulativas de Leiaute (CLS) | 0,001 | 0 | – 0,001 |
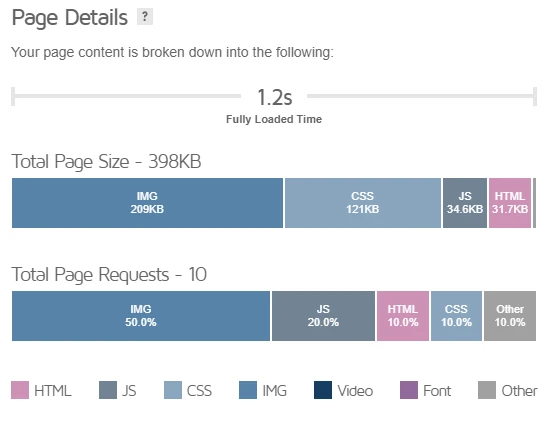
| Tamanho da Página | 528 KB | 378 KB | – 150 KB |
| Requisições | 17 | 11 | – 6 |
O Neve mostrou ser um tema bastante leve e rápido, e isto ajudou a deixar a deixar o site mais leve, com uma diferença enorme no tamanho da página, o que faz o carregamento ser mais rápido.




Resultado do novo Leiaute
E com o tema Neve em mente e com a ideia que estava na gaveta há meses, fiz um novo leiaute para o Blog. E sinceramente, amei esse Leiaute. Olha só como ele ficou no site de testes:


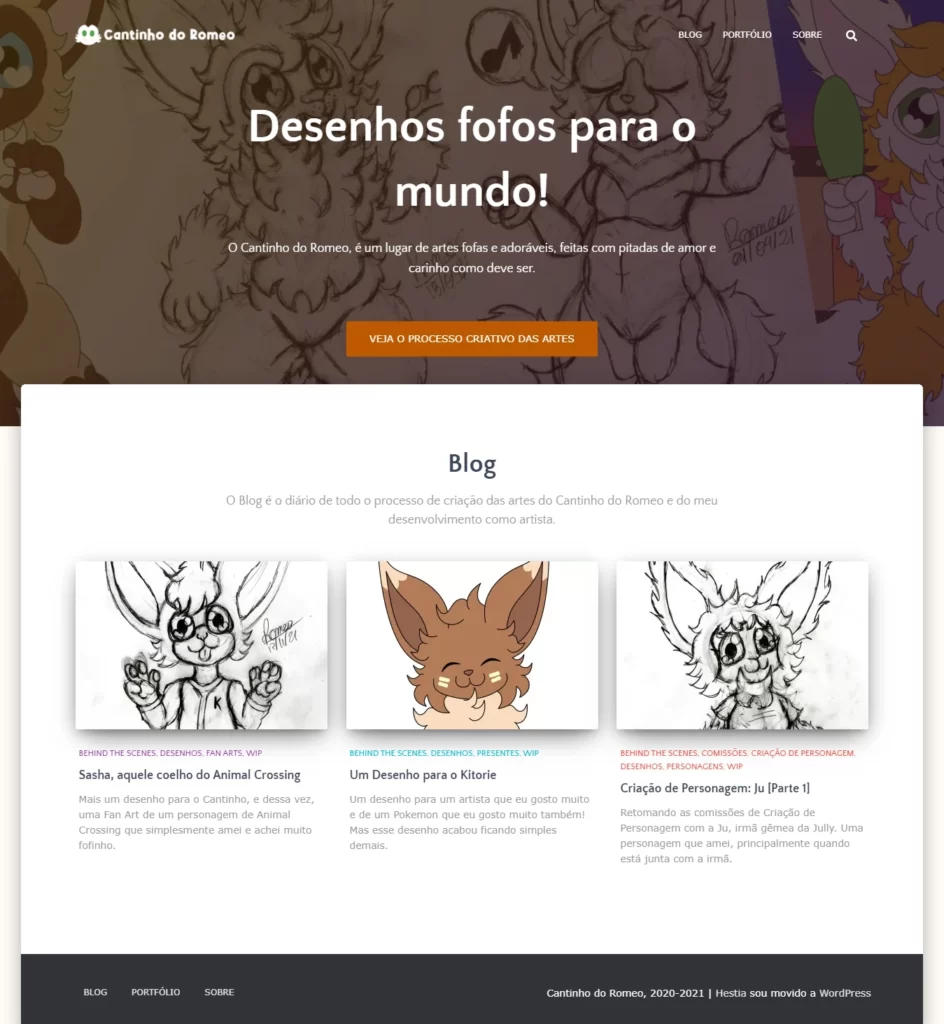
E depois fiz um pequeno ajuste no leiaute do site e configurei o tema escuro do site. E que simplesmente amei! Olhem a comparação do tema claro e do tema escuro do Site do Cantinho do Romeo:




Decidi fazer uma certa diferenciação nas cores do Cantinho nos dois temas. No tema mais claro, os botões e os links são em Roxo (no mesmo roxo das meias do Romeo). Já no tema escuro, os botões e os links são na cor Ambar (a mesma cor do Romeo). Simplesmente amei esses detalhes.
Concluindo…
O site do Cantinho do Romeo teve um crescimento enorme em 2021, e vi que precisava me adequar melhor, tanto em velocidade como no leiaute do site.
Também, desde que o site do Cantinho do Romeo entrou no ar, ele teve mudanças de direcionamento. Primeiro, seria como um site como de muitos artistas que vejo por ai: Apenas com alguns exemplos de artes, os Termos de Serviços, os preços e de vez em quando, alguma notícia no Blog. E a própria página inicial refletia isso no começo do site.


E isso mudou logo no primeiro dia em que o site entrou no ar. O Blog estava ganhando espaço e sendo atualizado com bem mais frequência do que o planejado inicialmente. Mais tarde, isso se refletiu na página inicial do site, em que foi um pouco improvisada para mostrar as postagens do Blog.


Comecei a comentar as artes finalizadas e mostrando apenas capturas de tela do processo de digitalização das artes. Mais tarde, outra mudança: Fotos do processo dos desenhos no Tradicional.
Por fim, em 2021, uma mudança total na filosofia no site, com os comentários do processo das artes e refinando cada vez mais esse processo. Em todo esse processo de mudança, o Blog foi ganhando cada vez mais espaço e o Cantinho mudou para um site sobre o Processo das minhas artes, ao invés de mostrar apenas o resultado final.
E é disso que o Cantinho do Romeo se trata hoje em dia. Se trata de mostrar o processo, mostrar como trabalho, e assim, ser um meio de me reinventar. E creio que nesse ano, o Cantinho do Romeo tem tudo para crescer mais.


Deixe um comentário