Em 01 de Janeiro de 2022 eu fiz uma mudança de Visual no Blog do Cantinho do Romeo, e acho que chegou a hora de mais uma mudança. Dessa vez, para algo muito mais próprio e sem aquelas amarras dos temas Gratuitos do WordPress.
O Tema Atual do Cantinho… até agora
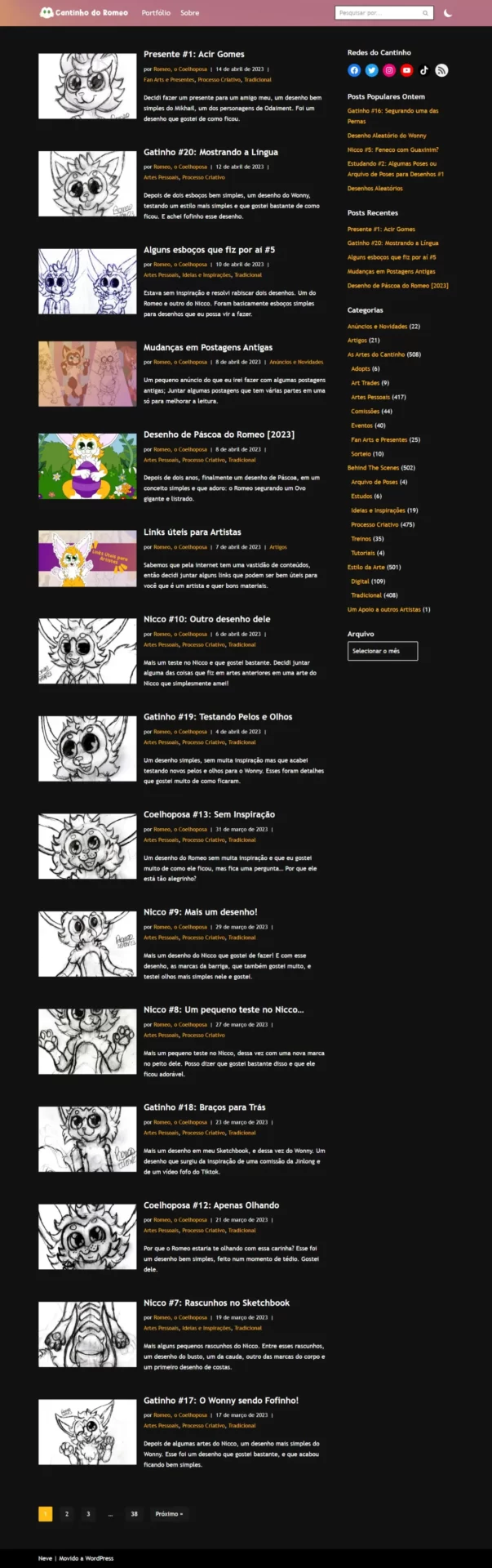
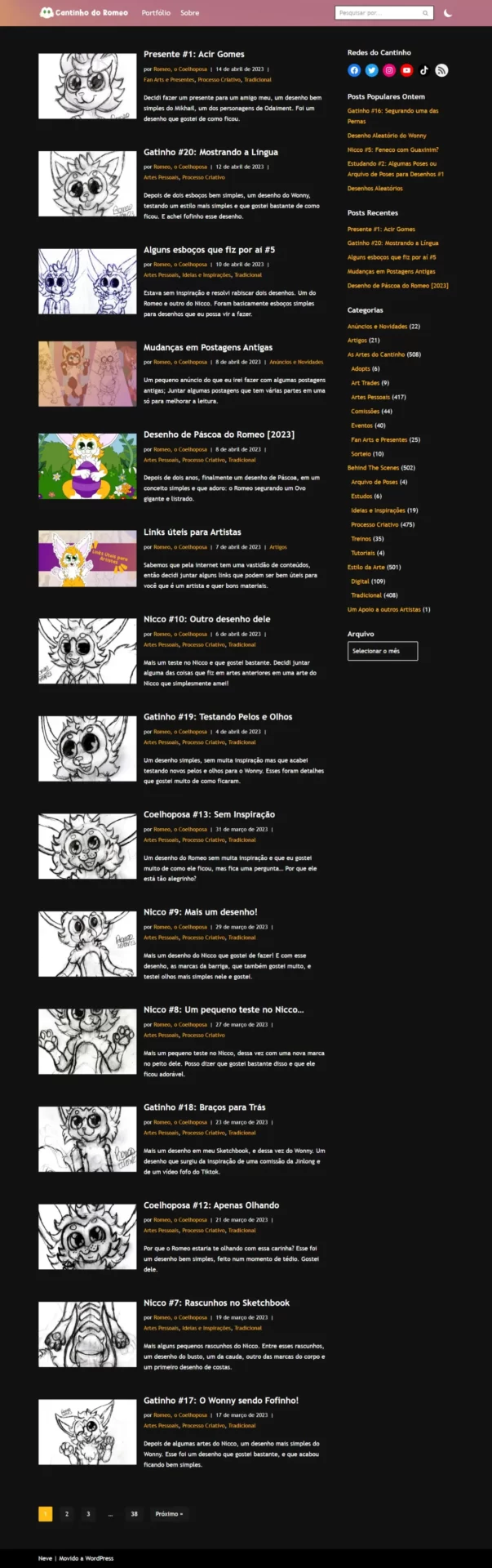
O Tema atual do Cantinho do Romeo é o Neve, que estou usando desde o Ano Passado. Eu havia trocado para esse tema pois eu estava insatisfeito com as limitações do Hestia, que era o tema que eu usava, e queria fazer algo mais personalizado. E o Neve caiu como uma Luva!
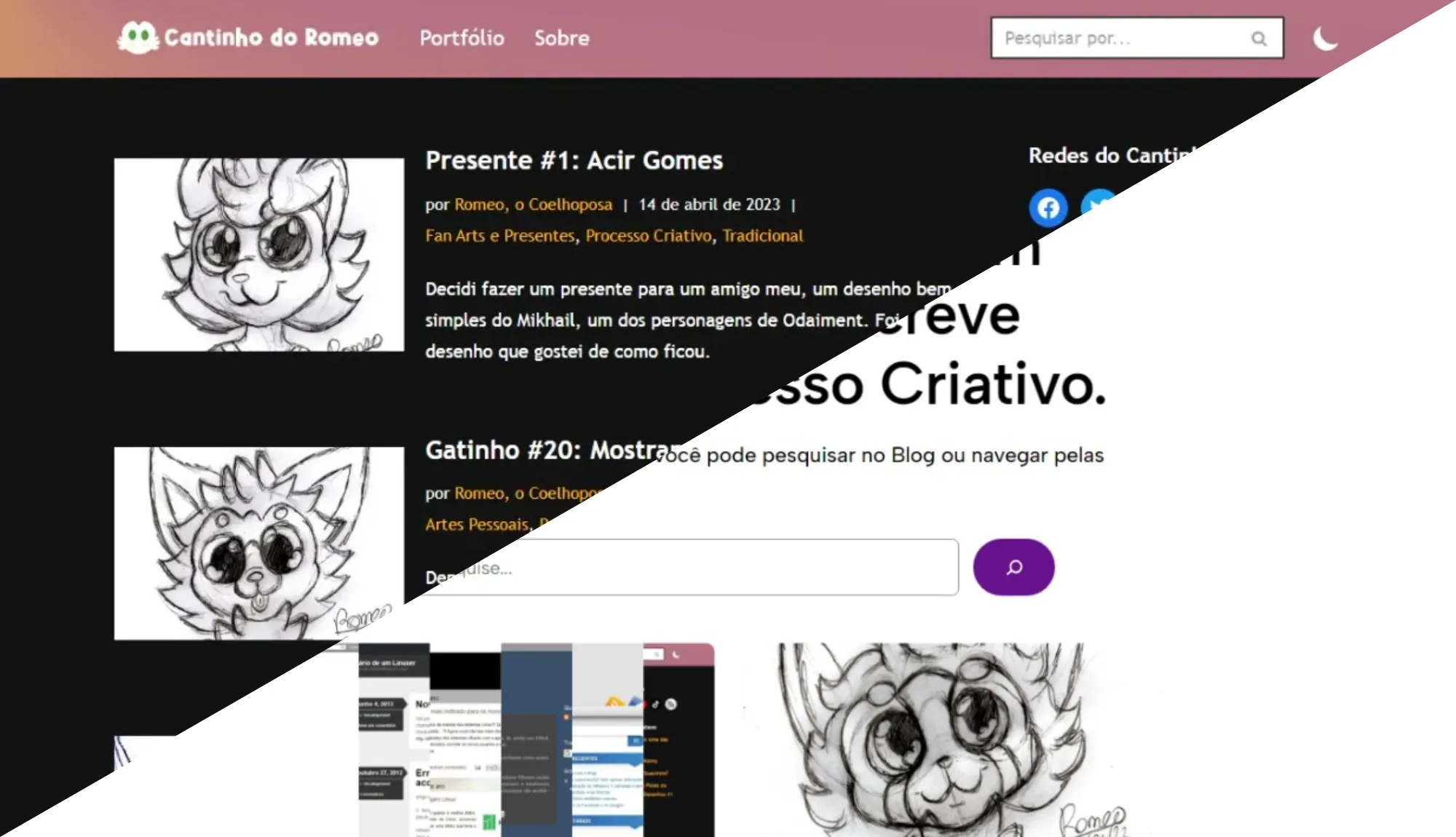
Assim eu fiz uma Página Inicial personalizada e que eu havia gostado bastante. E essa era a página inicial que eu havia feito:


E o Neve também oferecia a Opção de Tema Escuro, o que me fez gostar bastante de como o Blog tinha ficado.
Problemas com o Neve
Mas com o tempo, veio alguns pequenos problemas nessa página inicial. O primeiro problema, foi que o Neve se negava a funcionar, assim me obrigando a criar um Tema Filho para o tema funcionar. E o segundo problema, foi que o Leiaute da Página Inicial ficou estreito demais. Tentei resolver isso de várias formas, mas sem sucesso.


Os Posts são mais Importantes
Assim, eu mudei o Blog novamente. Uma das minhas inspirações para essa mudança foi um Blog que eu reencontrei e que tinha um leiaute bem mais simples e extremamente funcional: O Manual do Usuário.


E esse leiaute me inspirou a retirar a página inicial do Blog do Cantinho. Vendo outro Blog, o do Austin Kleon, acabei decidindo por manter a barra lateral do Blog. E assim, surge o Leaiute Atual do Blog.


Mas com o tempo, acabei ficando bem insatisfeito com esse tema, principalmente por um motivo: Para mim o Blog estava muito poluído. Além do tema ser muito “quadrado”, com muitas “pontas”, principalmente nas imagens de destaque.
E assim, tive que ir em busca de uma forma de fazer um tema para o Blog do Cantinho.
Apresentando o Kitty, o novo tema do Cantinho
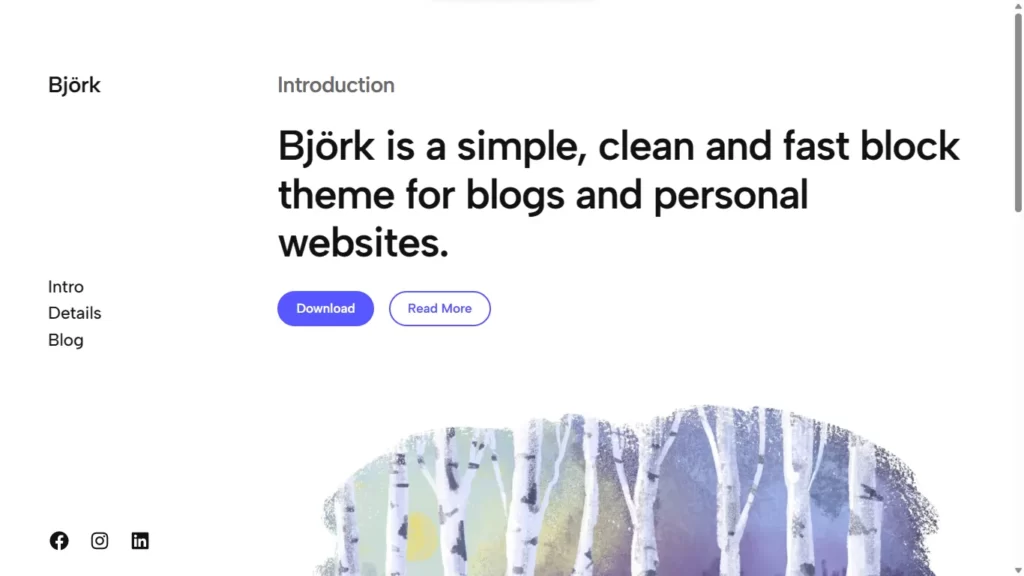
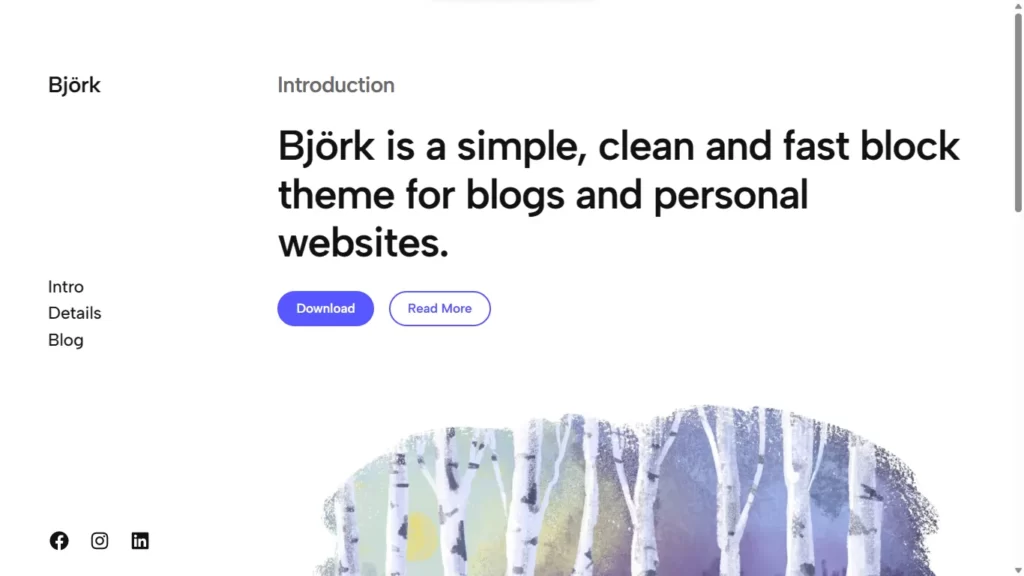
O Kitty é o novo tema para o Cantinho do Romeo. Ele foi feito com base no Tema Björk, que é um tema de Blocos bem bonito, simples e leve e que foi feito por Anders Norén. E pessoalmente achei o Björk perfeito para Blogs e Sites Pessoais como o Cantinho.


Assim, o Kitty herdou a beleza, simplicidade e leveza do tema que foi base para ele. Houveram modificações relativamente grandes no tema, que originalmente tinha uma barra lateral que era fixa para um tema de uma única coluna.
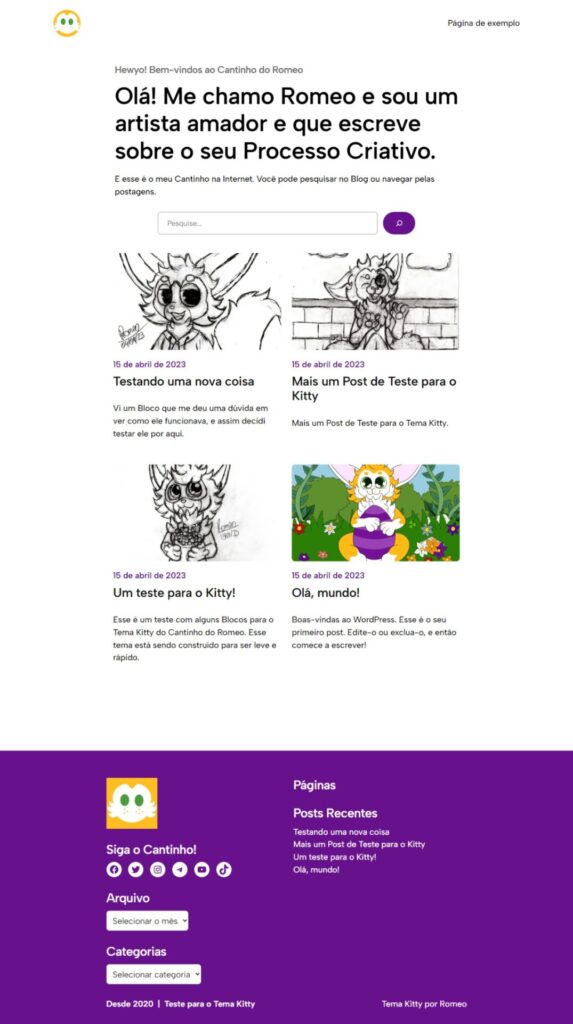
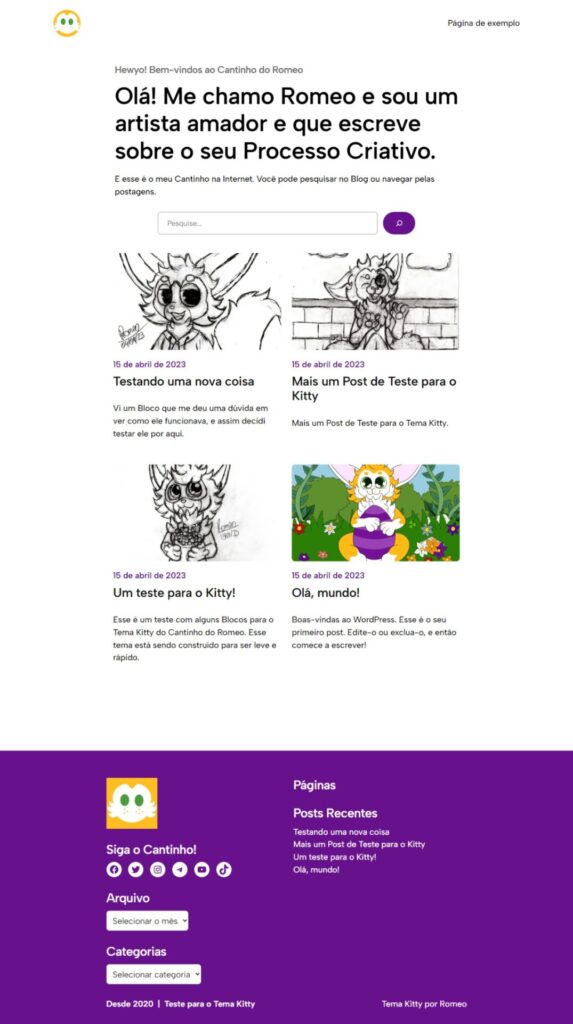
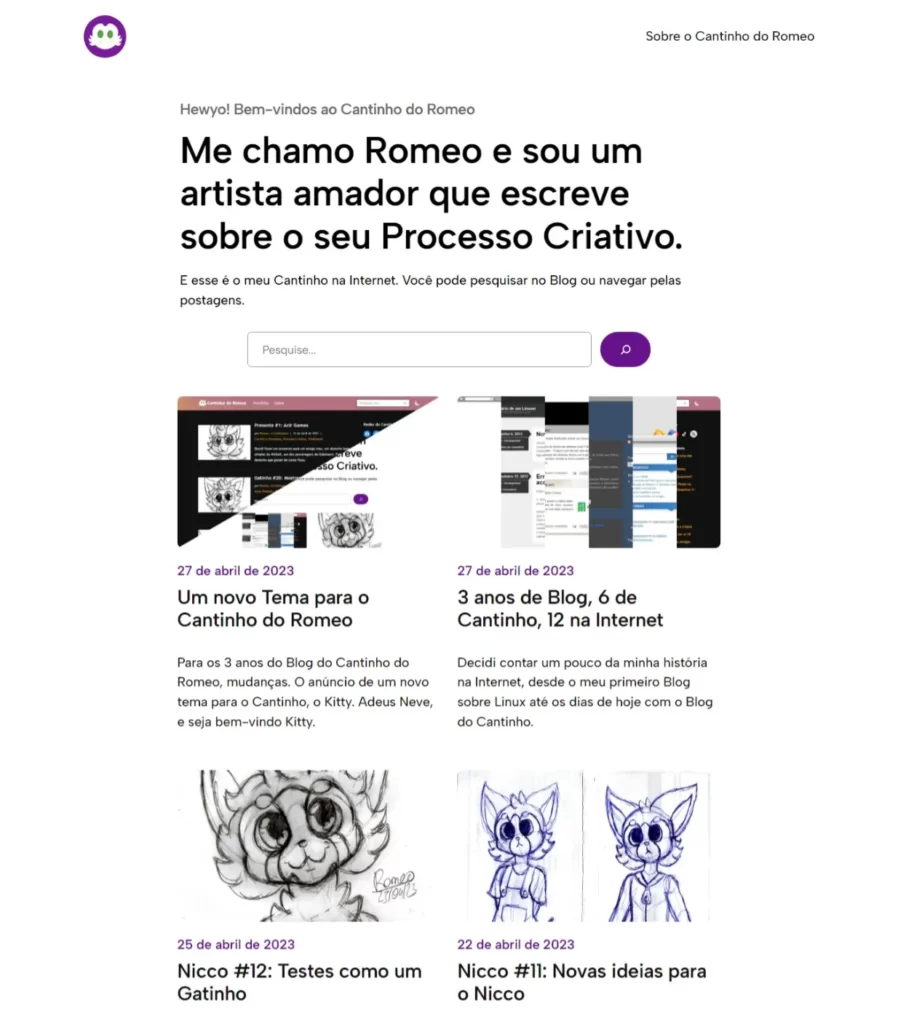
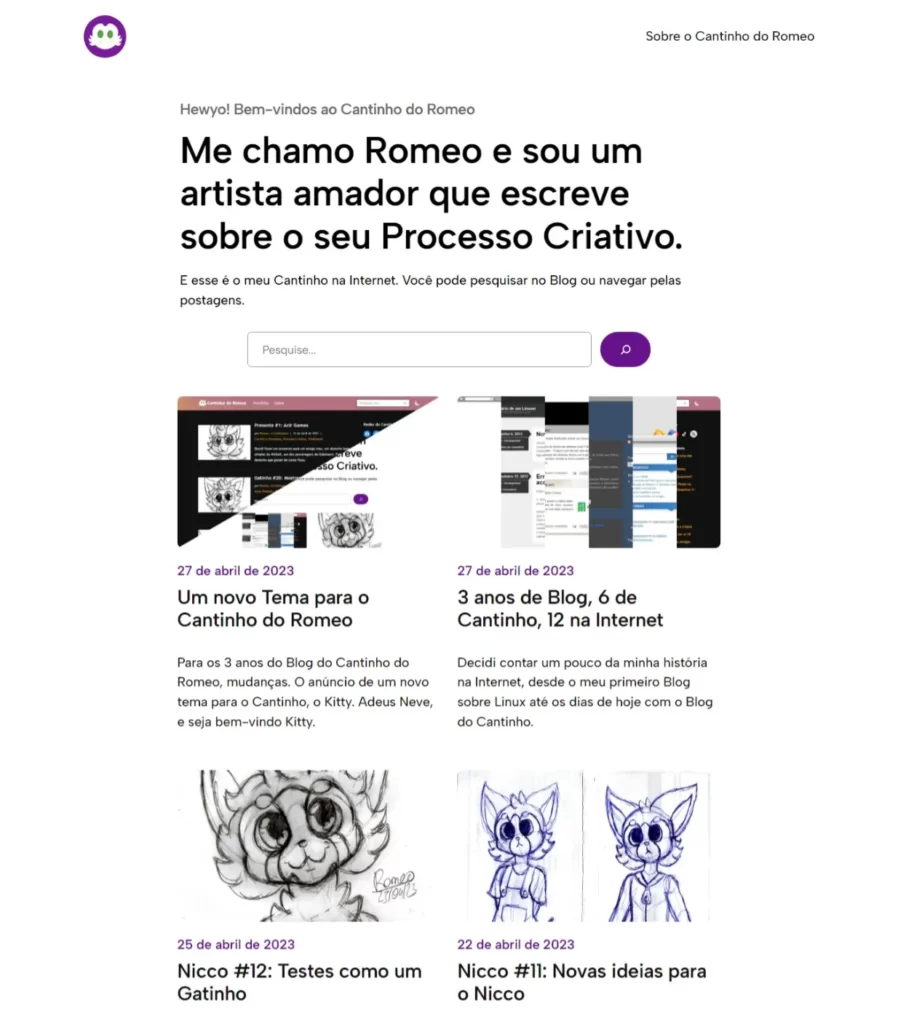
Outra coisa, é que decidi que as Postagens estariam em uma Grade com duas Colunas. Isso me permite colocar mais postagens na tela inicial e ocupar o mesmo espaço. E o resultado do tema foi esse aqui:


E o Blog está com mais cantos arredondados. Seja no Campo de Pesquisa na Página Inicial, seja nas Imagens de Destaque, Botões, Imagens, Galeria e outras coisas. Cantos arredondados em vários itens, ao invés de Cantos Retos, e eu simplesmente amei isso.
Algumas Páginas do Tema Kitty
Aproveitei o potencial do Editor de Blocos do WordPress e com isso editei as principais páginas que eu precisaria para o Blog. E comentarei cada uma delas agora.
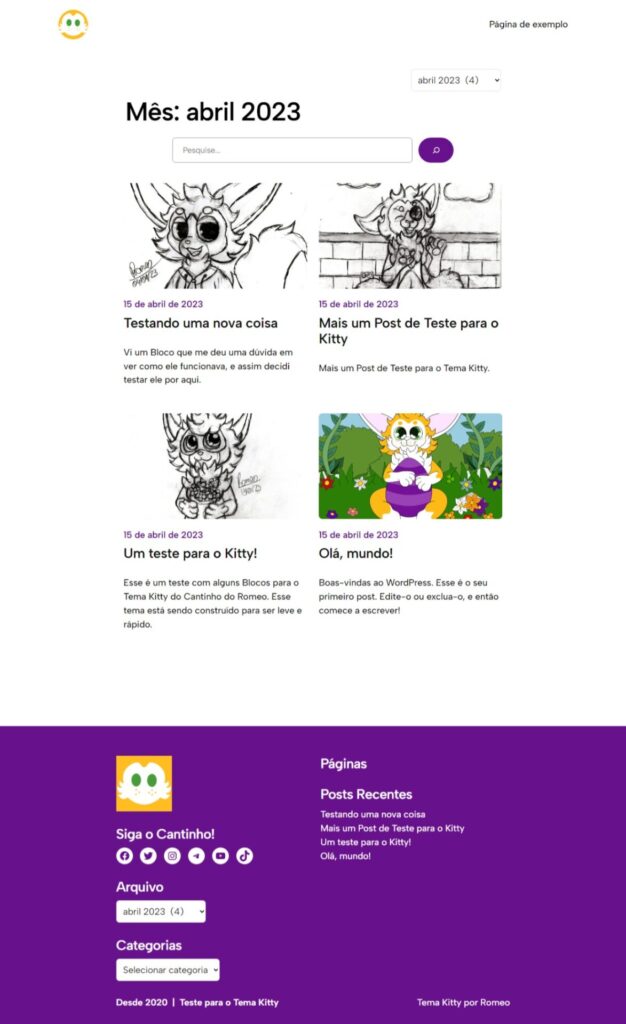
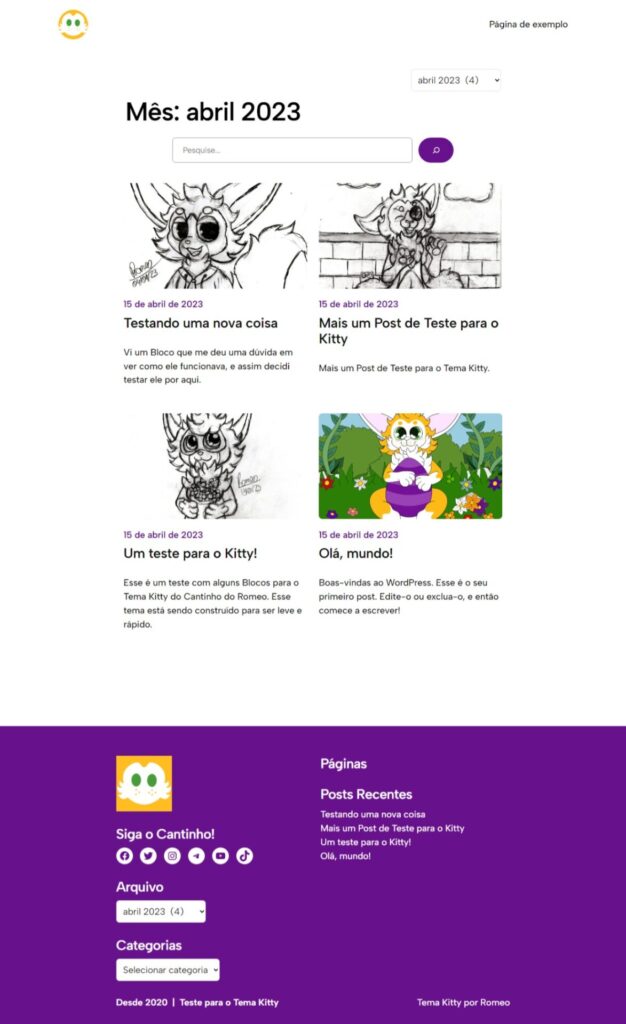
Arquivo por Mês
Começando pelo Arquivo Mensal. Escolhi um detalhe que gostei muito, que foi essa Caixa Suspensa dividindo as postagens por mês. Optei por fazer isso para ter um acesso bem fácil para trocar o mês que você quer olhar de forma rápida.


Categorias
Aqui também decidi colocar uma Caixa Suspensa com todas as Categorias do Site e poder trocar a Categoria que você quer ver de forma rápida. Um detalhe dessa área é que a Descrição da Categoria em uma cor um pouco mais clara. E gostei bastante disso.


Erro 404
Indubitavelmente essa foi a página que menos gostei. A página de Erro 404 ficou bem simples, mas cumpre bem o que se propõe, que é falar o que pode ter acontecido e tentar ser ao menos útil, já que temos uma Barra de Pesquisa e uma Lista das Páginas e dos Posts Recentes no Rodapé.


E sei que eu poderia ser um pouco mais criativo na mensagem, mas isso é algo que eu posso arrumar depois.
Páginas
O Modelo para Páginas também ficou bem simples, mas não tem muita coisa pra fazer por aqui. E acabei escolhendo um tamanho bem mais contido, e que pra mim ficou bem limpo.


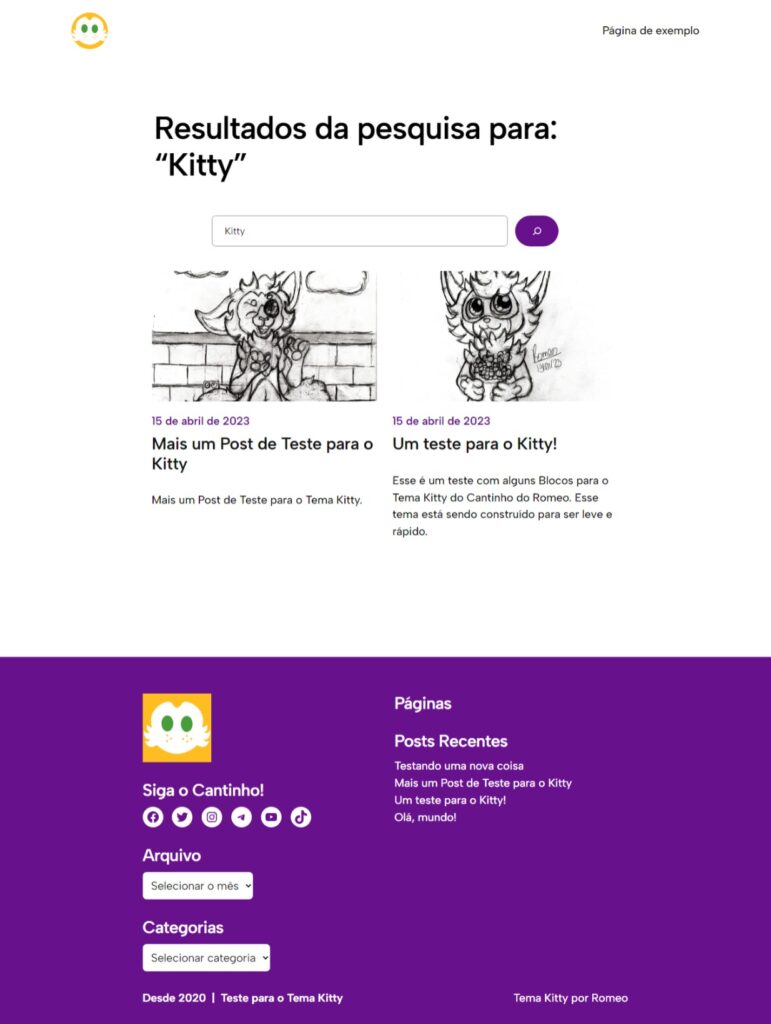
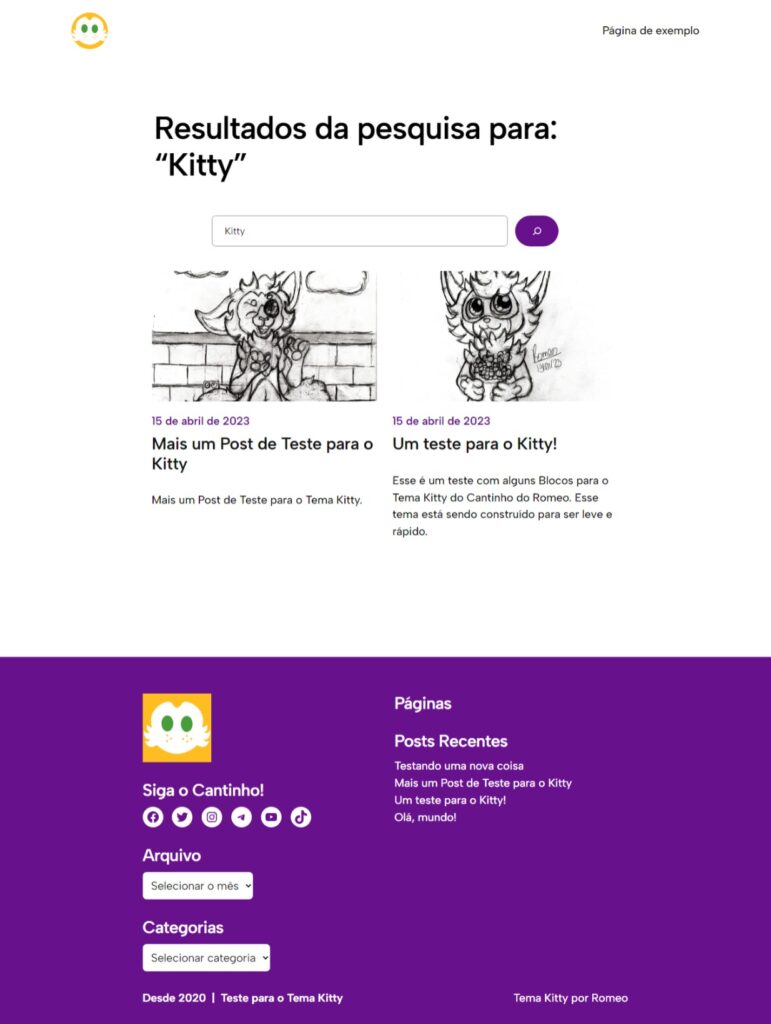
Pesquisa
Como tem uma Barra de Pesquisa por (quase) todo o site, por que não fazer uma página com os Resultados da Pesquisa? Essa página é bem parecida com a de Arquivo por Mês e de Categorias.


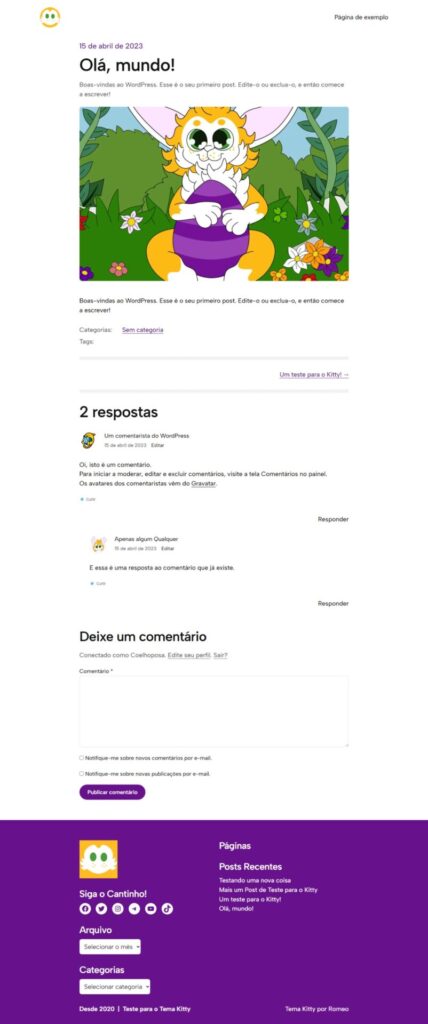
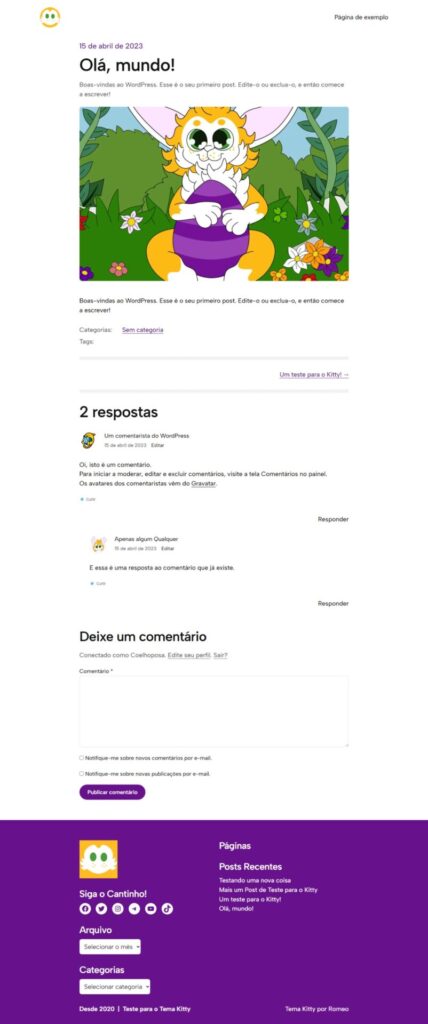
Postagens
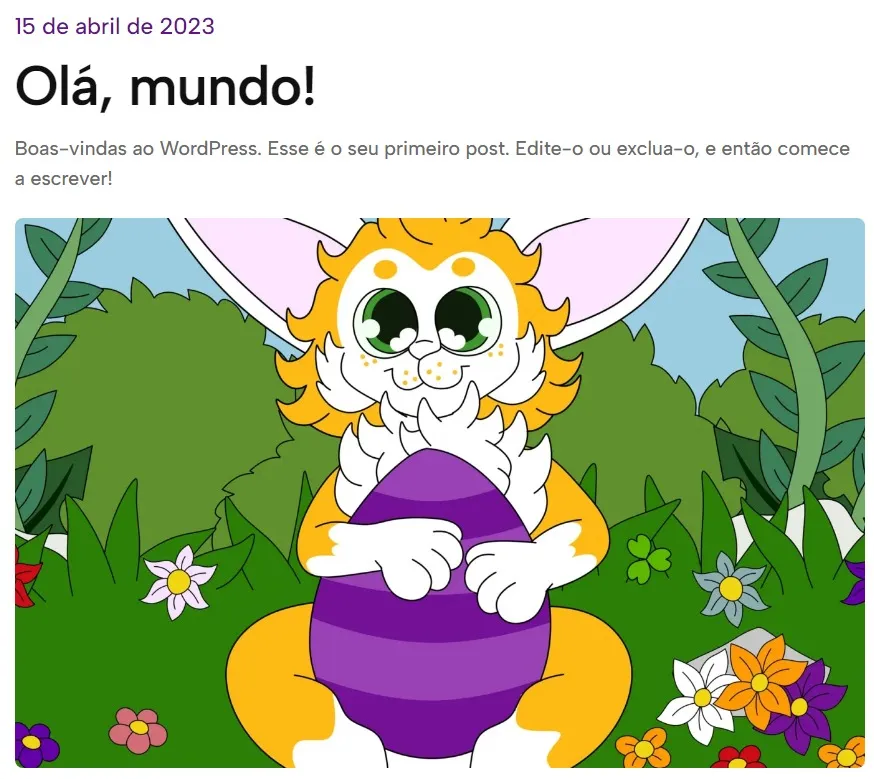
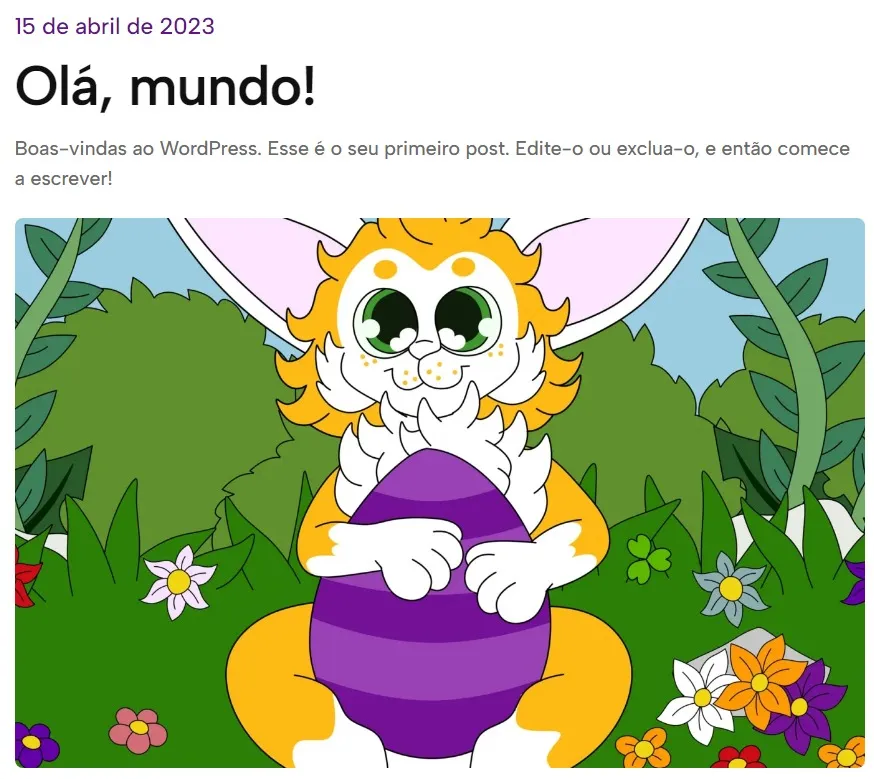
Agora, a Estrela Principal do Blog: As Postagens. Aqui tudo ficou mais limpo sem a Barra Lateral, e ainda eu gostei muito de como a Imagem de Destaque dos Posts ficaram.


Aqui optei por um Leiaute bem diferente do que eu adotei desde o começo do Cantinho: Com a Imagem de Destaque “livre” de coisas por cima dela. Além de ter o Resumo da Postagem logo em cima da Imagem de Destaque e a Data da Postagem em cima do Título da Postagem.
Também coloquei a Navegação entre as Postagens logo após as Categorias e as Tags das Postagens.
Pequenos Detalhes
Esse tema também é feito de alguns pequenos detalhes. Aqui vão alguns desses detalhes nas capturas que tirei enquanto fazia os testes do tema.
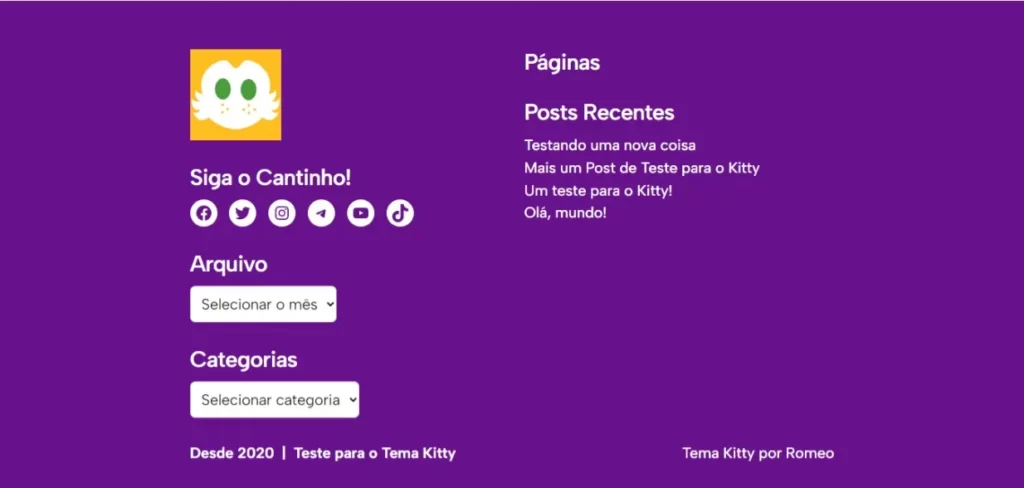
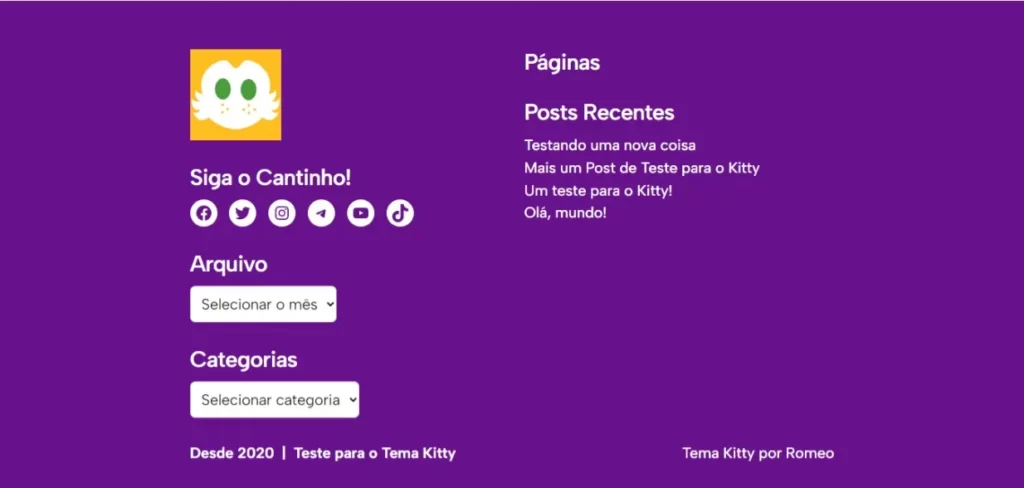
Sai a Barra Lateral, entra o Rodapé
Uma particularidade desse tema é que ele não terá uma Barra Lateral. E isso, depois de quase 2 anos! Muito porque, uma Barra Lateral iria deixar o site muito carregado e eu queria tudo o mais simples possível, com foco quase total no Conteúdo.
Mas onde estará as Redes Sociais, o Arquivo, Posts Recentes e Lista de Categorias que estavam na Barra Lateral? No Rodapé do Site. Pessoalmente gostei muito mais dessa ideia do que da Barra Lateral.


O Roxo como a cor principal
E para a Paleta principal do site adotei o Roxo que deu um contraste bem interessante no Rodapé, que o deixou bem chamativo. Também o que me fez escolher o Roxo é que ele se dá melhor com o Tema Claro do que o Âmbar.
Barra de Pesquisa em (quase) todo lugar
Eu peguei essa ideia de um outro site: O Blog do Aino Blocks. Assim como o tema Kitty, esse site tem uma Barra de Pesquisa em quase todo lugar, seja na Página Inicial ou nas Categorias. Eu achei que isso seria bem útil, então acabei adotando isso no Kitty, e gostei muito de como isso funcionou legal no site.
A Barra de Pesquisa apenas não está presente nas Postagens e nas Páginas do site. Mas no restante do Site, está presente a Barra de Pesquisa.
Cabeçalho das Postagens


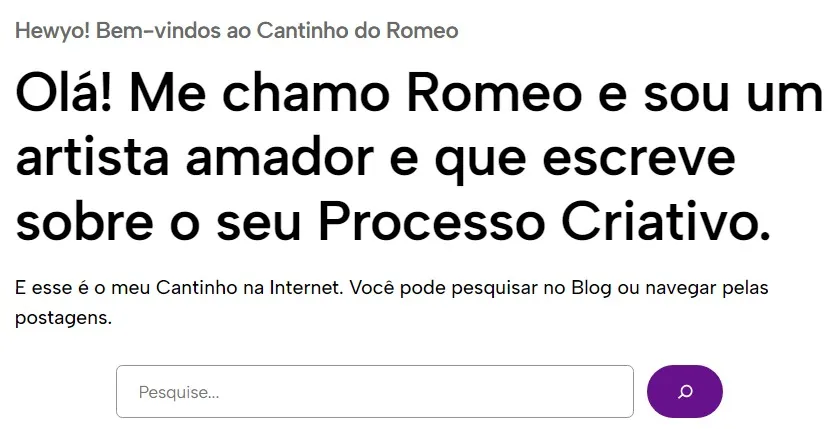
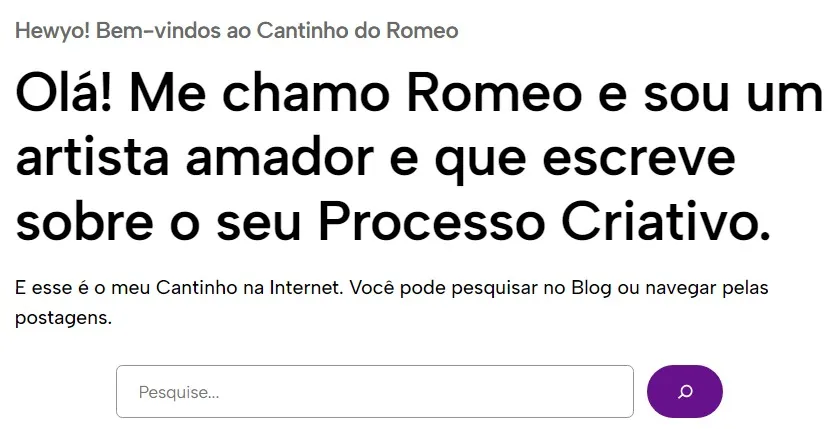
Hewyo! Uma pequena saudação
Essafoi outra ideia que gostei muito. Peguei essa ideia do próprio tema Björk, que no Template de Página Inicial dele tinha uma saudação de alguém se apresentando. E decidi seguir isso, e claro juntando com a ideia do Aino Blocks de ter uma Barra de Pesquisa ali.


Conclusão
Essa foi uma das maiores mudanças no Cantinho do Romeo. Sair da versão Gratuita de um Tema Pago Foi muito bom pra mim. Apesar de ter alguma liberdade com o Neve eu ainda tinha muitas limitações para deixar o site do jeito que eu queria.
E apesar de gostar do Neve como um tema para Blogs, para mim ele ficou cansado no Cantinho, não estava mais combinando com o Cantinho do Romeo, e por isso fui em busca de fazer algo mais com a minha marca.
Assim, ir para um tema FSE foi a forma de fazer um Tema da forma que eu queria. Eu pude assim ter a liberdade que eu queria, para fazer o que quiser. Peguei um tema que eu gostei muito e modifiquei praticamente inteiro, colocando as coisas que eu queria. E esse foi o resultado final da primeira versão do Kitty aplicado ao Cantinho do Romeo:


E modifiquei o tema como eu queria. Eu sei que tenho muito a aprender, e conforme eu for aprendendo, quero melhorar mais esse tema. E quem sabe, distribuir ao público?
Nesse processo de fazer o Kitty, descobri que eu gosto de mexer com essas coisas do WordPress. Talvez isso me anime para eu ter mais um Hobby: Fazer temas para o WordPress.
Para finalizar, adeus Neve e bem-vindo Kitty.


Deixe um comentário